
How to improve your website performance
55+ tips to optimize your web performance for improved digital experiences and business growth.

But many businesses are currently falling short here: 15.7% of visits in 2023 were marred by slow page load, and the impact was undoubtedly significant.
Using Google’s Core Web Vital benchmark of LCP as an objective measure, we found that sites that perform poorly (i.e. fail to load the LCP within 2.5 seconds) have an average bounce rate of 50.4%, compared to 48.5% for those that meet Google’s standard, a difference of 3.9% page load speed.
Not only does this poor performance cause user frustration, but it also hurts SEO, which should be incentive enough to act on finding and fixing frustration, even leaving aside the damaging impact on the on-site customer experience.
In this blog, we cover 5 essential tips to help optimize your web performance. Ready? Set? Good. As they say in F1: Lights out and away we go!
How to improve your website performance 55+ tips to optimize your web performance for improved digital experiences and business growth.
Mobile compatibility became prevalent since mobile-first indexing became a thing. And with over 7.3 billion mobile users worldwide, mobile should really be a top priority for every single brand with a digital presence.

Google doesn’t like mismatched content between mobile and desktop sites. So, the easiest way to guarantee your search performance doesn’t take a nosedive is to keep your mobile and desktop content the same, particularly content signals that directly impact crawling, indexing and ranking like:
A responsive website serves one consistent ‘version’ of the page code. It’s the most straightforward way to ensure parity between your desktop and mobile content and helps ensure a great online browsing experience for users on different types of devices.
Redirects can add fractions of a second, or sometimes even seconds, to your page load time. While redirects can’t be completely avoided, they can be overused—and tend to accumulate over time (especially on websites with multiple pages with multiple owners).
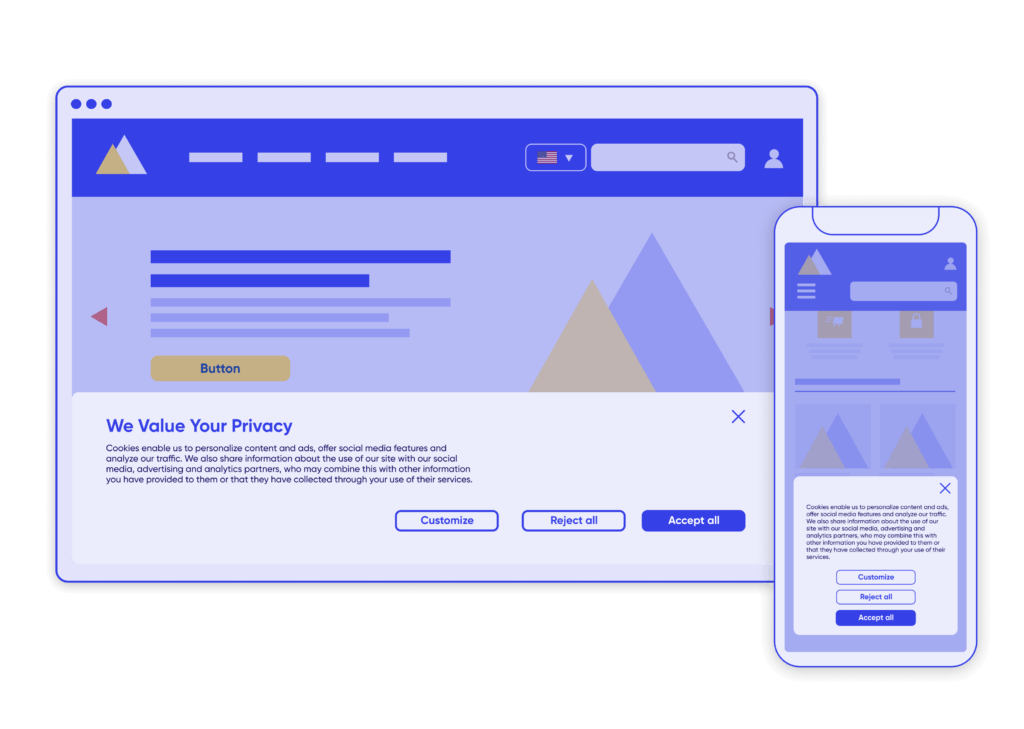
A cookie banner is a must-have, but the banner itself isn’t making your user’s journey any smoother or faster, especially if it appears after the user has already settled into their browsing session.

Find out how CS Find & Fix can help you understand and optimize your website performance by taking our product tour. Find out how you can easily monitor your CWV, troubleshoot bugs and fix performance issues faster than ever before!
Find & Fix Product Demo Watch our 6-minute product demo to learn how Contentsquare’s Find & Fix offer can help your business.